Slots Vs Props Vue
So far we learned the basics of Vue and how to set up a nice workflow with Parcel. But what if we want to make our app look nice?
A prop to toggle bold/italics. A prop to decide on the max length of the option label before adding an ellipsis. A prop to use as a key to select a value out an object, if the select can be passed an array of objects to list. A prop to apply a prefix or suffix to option labels. And now you have a select with 50 props. In terms of final output, slots perform a similar function as props in Vue — getting data from a parent component to a child component. However, whereas props pass data values to the component, slots can just pass direct template code. I think that this comes with a few benefits depending on the situation.
Tell you what — why don’t we make our counter appear green when it’s over 1, red when it’s below 0 and grey when it’s 0. The logic should look like this;
How would you do this?
We start with the Counter.vue component.
I prepared 3 classes — .red, .green and .grey — each corresponding to their appropriate color.
Notice I’m passing the grey class to our sum span.
Well, it works — it’s grey like we told the sum to be. But it’s not turning green when it’s over 0 and it’s not turning red when it’s below 0.
We need to hook it up with Vue bindings!
Can you figure out how to do it? Remember our v-bind or the shorthand; this lets us write logic inside HTML.
Ready? Here’s the solution;
Pay close attention to the class — it’s no regular class, it’s a Vue binding — which means we can insert logic and conditionals.
Applying conditionals for styles is straightforward. Left side is the class name and on the right side is when that class is applied/conditional.
Cool! There’s just one thing bothering me — the inline logic looks bad if there’s more than 1 conditional.
Let’s refactor the class conditionals to a method — more specifically to a computed property.
Computed properties
Putting too much logic in your templates can make them bloated and hard to maintain. That’s why for any complex logic, you should use a computed property.
Computed properties are cached based on their dependencies. A computed property will only re-evaluate when some of its dependencies have changed.
Creating our first computed property
There we go! We have our first computed property — much easier to read and we get more performance since computed properties are cached and only compute when they need to — when the conditionals are met in this case.
Great job, we have covered most basic building blocks for Vue by now! See how intuitive Vue is? I love how there’s literally no plumbing involved.
Parent-child communication
When we’re building single page applications, we often have components which communicate with each other. The most common pattern we come across is the parent-children relationship.
Here’s an example parent to children component hierarchy;
We pass props from parent to children and emit events from child to parent.

Slots
Every modern app has so-called “container” components. In a nutshell, container components handle the logic and “components” handle the views (markup).
Here’s an in-depth explanation of the concept; it applies to all modern frontend frameworks.

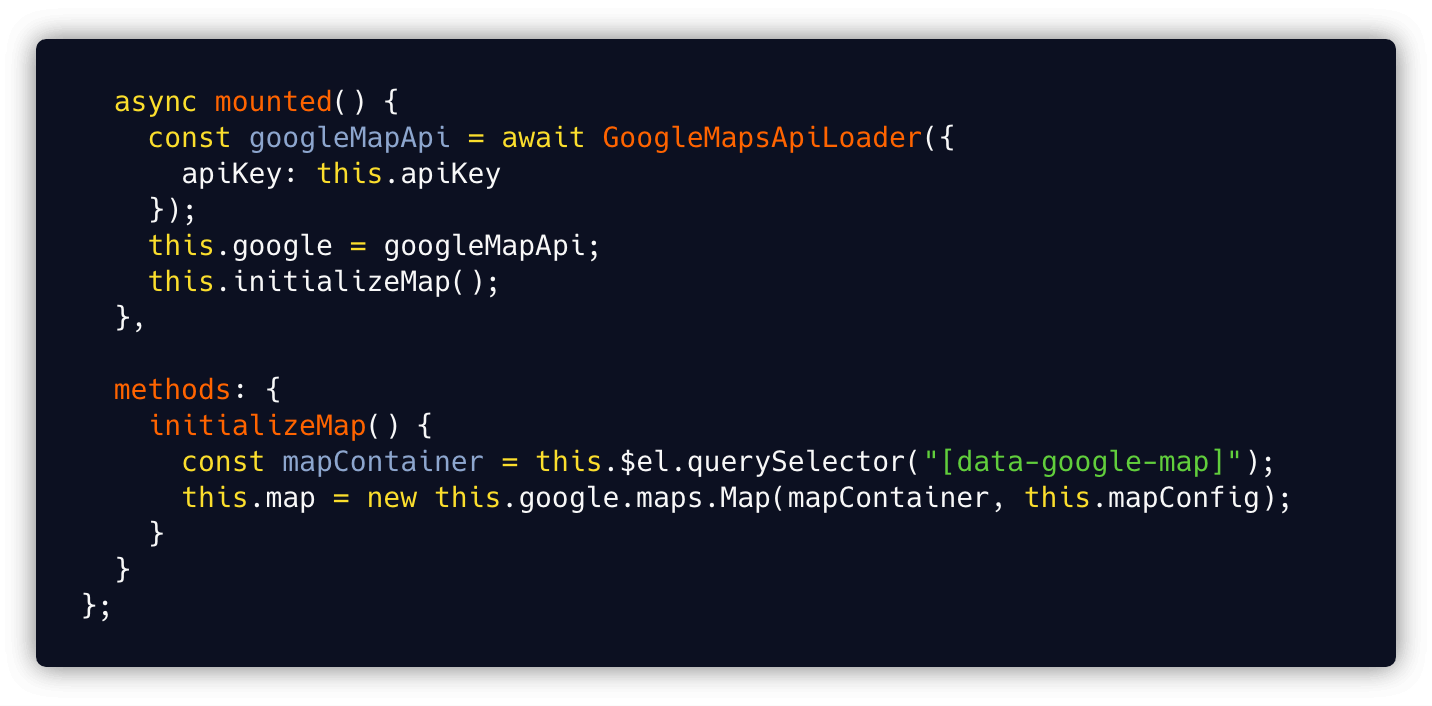
Let’s refactor our counter by moving the counter to a separate and reusable component.
Introducing slots

As you noticed by now, there’s a new element in our template. It’s called slot
When the component renders, the slot element will be replaced by the content passed to it.
Import the Header.vue to our Counter.vue like so;

Now we have access to the Header component which renders the title passed to it.
If we check the browser you might notice something interesting.
Slots Vs Props Vue Online
Everything changes color! What if we only want the number to change based on the sum.
Named slots for the rescue!
Named slots are a way we can control which content goes where.
We can give a name to our slot element like so;
named slots; notice the name attribute on the slot
Parent renders regular HTML elements with a special attribute;
Named slots notice we pass the class to the sum only
Tada! That’s all there is to slots!
Slots Vs Props Vue On Tv
Remember; The slot element is a placeholder for future content. A named slot is when we have more than 1 slot per component. The whole concept behind slots is to make code reusable as much as possible.
There we go!
Slots Vs Props Vue Free
Here’s the source code
Here’s my twitter, you might find more useful stuff there!
Slots Vs Props Vue App
Thanks for reading!